20140820 – This is a sneek peek, as I am still working on this blog entry...8)
I recently found out that current browser updates now include many experimental features. One of the current good ones is the WEB Audio API. This is a very sophisticated set tool tools to control and manipulate audio within the browser context.
Not just start and stop but many signal processing things can be done to the audio data. So, with this new knowledge. I wondered if I could re-write the processing.org version of the RADMC_Pingometer into a browser based version?
Well, as fate would have I was learning HTML5,JS,CSS,PHP,JQuery via the Codecadmey.com online learning . I highly recommend this learn by example method used by Codecademy.
So, with this little bit of knowledge, I started with raw HTML5,WEB audio api , and promptly blew a few brain cells. Then looking around at all the good examples found in google searches. I found that there was a simpler way. The gang at P5.js have made it easier to convert processing.org Pde’s into P5.js. It is really a modified and adapted processing into web based components. And as luck would have it the Web Audio api is well catered for.
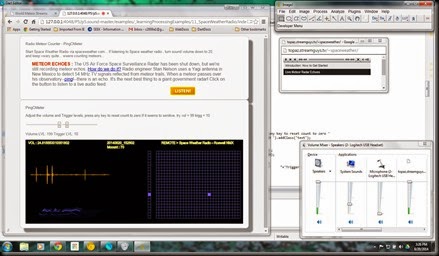
After a few weeks of basic discovery on how things are written in P5.js. I was able to modify a good simple example into the meteor counting tool I had wanted. Ta…Da….
 |
| browser based meteor counter |
It runs from a local host httpserver via a link, so you will need a local server to make it work for you. See the P5.js site for some info on that.
To start playing around with this your self, get the P5.js download and examples working for you. The under this, down load my set of files from the google drive share. A link to your save location of these files via the local http server should show the above web page.
As this is trying to do experimental things in your browser some settings need to be adjusted. In CHROME the developer mode needs to be set on. try to get a current version update or experiment with CHROME canary version.
 |
| Some example pings captured from example Audio wav file. |
How to Setup
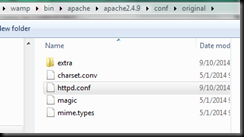
This is for the windows users, get yourself the wampserver download from the web, and let it install into the C:/wamp/ location on your drive. A c:/wamp/www directory will be made at that location. That’s where the index.html will launch from and the other web pages and supporting files are below this. A small bit of configuration may be required to make the wampserver listen on another port, find httpd.conf in this location in the wamp directory tree,
Change the listen port number 80 on line 58 to say 4080, or some other number. When done restart all services via the wampserver manager tool some where on your tool bar.

When we re done we should be able to launch three tabs in google chrome , like this…

Next, get P5.js from the web and expand it into the c:/wamp/www location. Then get my files from the google share and expand them to the same location.
Goole share here, Share files, get index.html and spwrdbutton.gif

